Looking to become a web designer? A web designer that isn’t sure what they learn next? Just want some additional resource bookmarks?
I think I am safe in saying that many web designer/developers when first starting out end up going round in circles, trying to figure out what to learn and what not to learn. I can certainly vouch for this, getting drawn into an online/home course that taught you how to code poorly and left me in the dark on how to publish my content to the web, plus the additional dagger of a hefty cost.
With this in mind, I have saved you some time of wading through that big dark swamp of online information and provided you with up to date and reliable resources that ensure you get the most up to date help, information and trends within the web design world.
You may choose to use these for many different reasons, you might just use them to have a morning digest with your coffee and porridge, but I can guarantee at some point over your web design career that you will come across these websites and they will inspire you with design ideas, get you out of that sticky coding nightmare and even save your neck from a close approaching deadline…. believe me they have all done these things for me, enjoy!
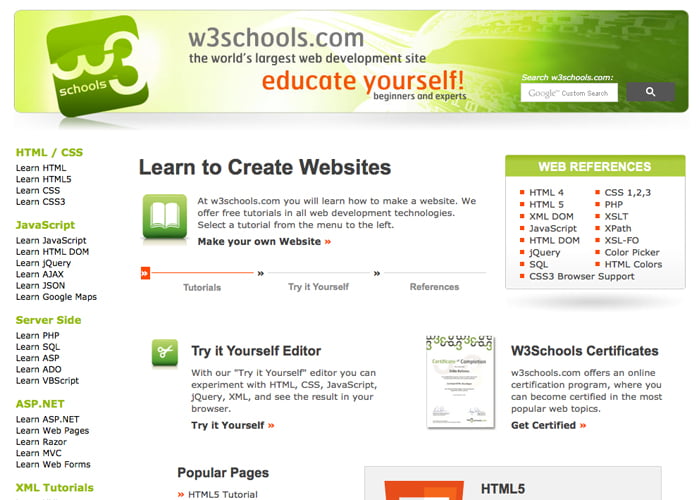
W3 Schools

This has got to be the first point of call, if you are just starting out and you need a structure to what you learn then W3 schools is the best possible online resource there is.
Yes, we all know that it has had criticism in the past due to some of the technical information not being quite up to scratch, but with such a vast database of relevant information in a structure task by task layout, this has to be the ultimate guide for learning how to build your first website.
I started here and I’m sure many other web designers have, and I will even admit from time to time I still come back to reference some of its data.
If there is one website that is going to cut through the dark swamp online this is the one, and it will certainly show you the light to what is correct and what isn’t (sometimes that is down to the designer’s opinion though!)
Smashing Magazine

If you have learnt the foundations of web design, then there is no doubt at some point, when you are designing a website for your prospective client, you will have a serious creative block or you will need to reference the latest updates.
Smashing Magazine is a fantastic resource for anything design, and it is updated daily to supply you with the best design ideas that are floating around on the web and also provide you with fantastic new trends.
With its simple layout, you can find any information on area of web design you desire. One problem being a web designer is keeping up with all the latest regulations and updates. Smashing Magazine will be the core source of providing you with this important information.
Codecademy

If you found that reading and then trying on W3 School isn’t the best way for you to learn, and you would rather learn by looking at code and playing around with it yourself, then Codecademy is going to be heaven for you….
Codecademy is the online course that actually teaches you more than any home course can, and guess what – it’s free! This resource will guide you through all the basics of HTML, CSS, Jquery, PHP, API’s and so on.
What is fantastic about this website is that it sets you challenges to complete along the way, making it a much more enjoyable experience and what’s more important than showing off your new skills across your social media profiles?
Codecademy revolutionises the way you can learn any coding language you desire, jump on board now!
Creative Bloq

Personally this is one the websites that I visit with my morning coffee, my lunchtime sandwich and I have also got Richard, from our SEO team, addicted to this website!
Providing you with endless daily resources, information regarding new technology and even a Friday fun quiz that you could share with all your friends. But more importantly creative blog will provide any web designer with all those small graphics that you need for creating your websites, it will provide you with free fonts, awesome examples of infographics and a humungous library of inspiration that would get any designers mouth watering.
If you’re feeling down about becoming a web designer, and you need that extra push to get you up and start designing the best website you have ever created then this has to be in your bookmarks.
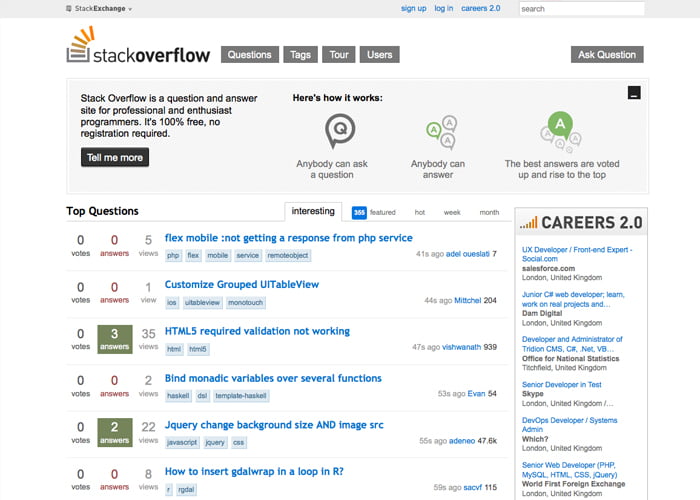
Stack Overflow
Stack Overflow, what can I say about this website. I wish I could personally write to everyone that takes the time out to post on the website, because the amount of times that this has got myself and the development team out of a coding headache is uncountable.
With so many experts posting replies to other people’s headaches, this has got to be one of the best resources for coding! If you have a problem and need to fix it ASAP, you can be sure that, as soon as you post your predicament, there will be an expert replying back in minutes to ensure they can make your headache go away.
As I am sure any designer has seen this website popping up in at the top of the search engines time after time providing them with the answer, so you probably don’t need to bookmark this site as you just won’t be able to stay away from it.
Treehouse

Treehouse, again very much like Codecademy is an awesome resource for starting out and learning how to code loads of different types of programming and design.
If you prefer to watch some videos on how to complete a task before you start doing it, then this is the website for you. Providing you with tutorial videos before each of your assignment challenges to ensure that you pass each one with flying colours. Possibly more indepth than Codecademy, this website also has resources for many other areas that would interest any want to be web designer.
Treehouse is a great place to start for anyone who is looking to design websites, start a new business, build apps and so on. Anyone could learn some new tricks from this website and I would recommend it all day long.
Code Canyon

There always comes a time in a web designer’s career when you are going against the clock and those coffees just aren’t making your mind and fingers move fast enough to complete the project in time. Sometimes we just have to give in and let someone else do the work for us, and that’s not something you should be ashamed of…
Code Canyon provides a library of code plugins that you can purchase for every possible outcome. For small fees you can get a slider that fits what you need and with a few small tweeks you have the slider that you envisioned from the off.
Code Canyon can be your best friend, although I would always recommend going for the products that provide demos, you don’t want to be purchasing items that aren’t what you wanted, and if you are unfortunate don’t work at all.
With some digging, Code Canyon can be a very important tool in your web designer’s belt, and as I said before it can sometimes be the resource to get you out of a coding hole.
There are thousands more out there…
Of course there are thousands of other resources out there that you can use, and everyone has their own opinion on which are the best due to their experience with them.
But hopefully, whether you are a fully fledged web design genius or you are bedroom keyboard warrior that is trying to get to grips with the horrible colourful coding mess of Dreamweaver, there should be something for everyone above.
Send us across your work…
At Essential Marketer we would always like to hear from web designers and developers and even brand new talent, so send across your work to inf0@essentialmarketer.com and you never know… one day we might be using you as one of these resources!